
There’s also the option to add a custom JSON file

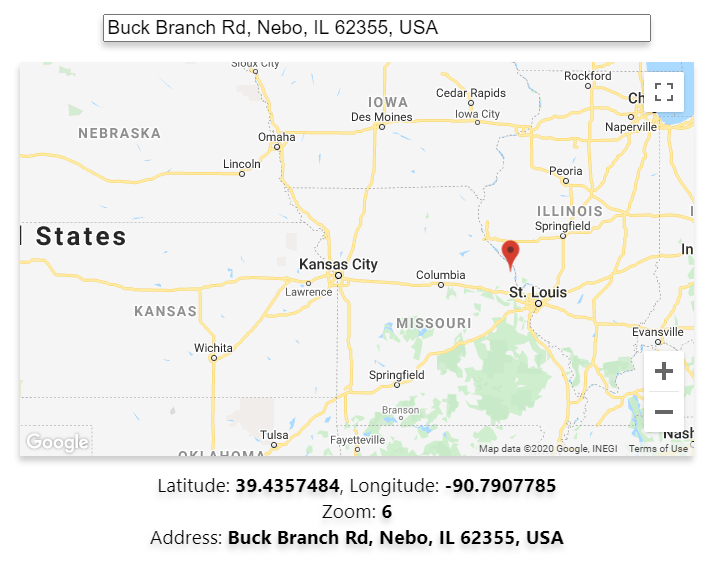
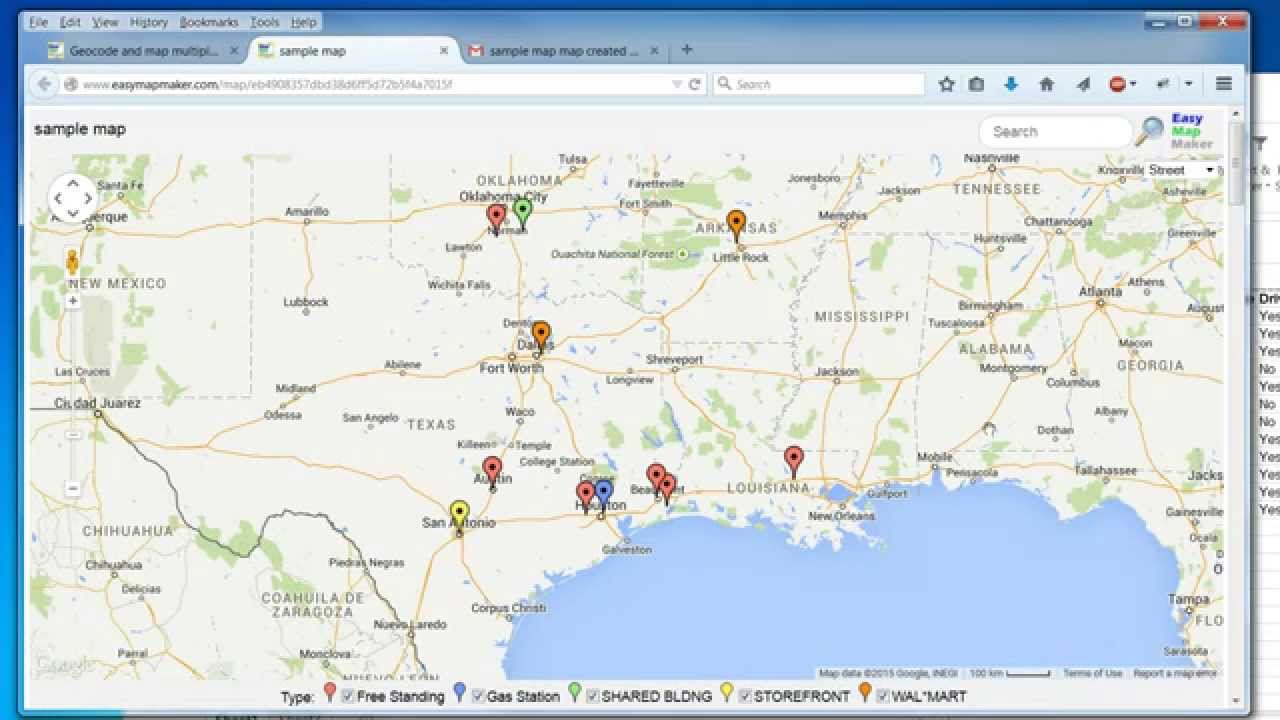
So we don’t see country names, borders or any road networks. You can also adjust various settings to get a map that you want.įor example, for the map below I’ve selected a regular Map type, and then turned off streets, landmarks and labels. Within these two options there is plenty of scope for customization.īelow is a regular Google Map in Data Studio.Īnd here is a satellite Google Map in Data Studio. The two main choices are whether to go for a Satellite map or a regular Map. I’ll give you a run down of some of the map styling options available at the launch of Google Maps. Different Map options for Google Maps in Data Studio In my case I’ve chosen size to equal the number of users and colour to indicate the number of page views. It’s also possible to add an additional Tooltip to each Dimension.įor the metrics you can choose to have a Bubble Size and Bubble Colour represent different values.

You can choose a geographic field to be the Dimension.

So at the time of writing, it is only possible to display data as Bubbles and not Areas. You're now ready to use 3D Maps as you would with any other geographical data.Looking at the different options for displaying data in the Google Map In the Custom Maps Options box, click Browse for the background picture, locate the picture you want to use, select it, and click Open.Īdjust the X and Y coordinates as needed.įlip the axes by checking the Swap the X and Y axis box.Ĭheck the Lock current coordinate values box if you don't want the values to be changed.Ĭlick Apply to accept the selections you made, and click Next in the Layer Pane.

In Excel, open the workbook that has the X and Y coordinates data for your image. Here's how you can use those items to create your custom map: Tip: If you don't have X and Y data yet, try using Microsoft Paint to record the pixel position of items in your picture and enter them in X and Y columns on your worksheet.


 0 kommentar(er)
0 kommentar(er)
